از لیون کامپیوتر قســـــــــــــــــــــــــــــــــــطی خرید کنید![]() فروش اقساطی برای سراسر ایران
فروش اقساطی برای سراسر ایران
اخبار سخت افزار ، نرم افزار ، بازی و دنیای آیتی در مجله لیون کامپیوتر ![]() 🤩
🤩
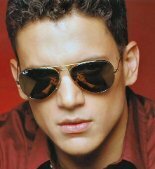
آموزش چگونگی ساخت یک تصویرسینماگراف، تصویر متحرّک در فتوشاپ
-
کاربران آنلاین در این صفحه 0 کاربر
- هیچ کاربر عضوی،در حال مشاهده این صفحه نیست.
-
آخرین مطالب بازارچه
-
- 4 ارسال
- 493 بازدید
-
فروش پک فن سه عددی دیپ کول RF120-FS و خمیر کولرمستر میکر new edition آکبند
توسط Hassan.SK، در خرید و فروش FAN
- کولر مستر میکر
- دیپ کول
- (و 3 مورد دیگر)
- 1 ارسال
- 164 بازدید
-
- 0 ارسال
- 49 بازدید
-
فروش سیستم حرفه ای در حد آک 1 2 3 4 7
توسط faster، در خریدو فروش سیستم کامل و چند قطعه کامپیوتر با هم
- سیستم گیمینگ
- سیستم حرفه ای
- (و 4 مورد دیگر)
- 163 ارسال
- 7809 بازدید
-
- 0 ارسال
- 127 بازدید
-
- 1 ارسال
- 53 بازدید
-
- 26 ارسال
- 706 بازدید
-
فروش پاور حرفه ای Toughpower iRGB PLUS 1250W Titanium + کارت صدا حرفه ای ASUS Xonar Phoebus ROG Gaming کاهش قیمت + و هارد 4 ترا وسترن
توسط ferdosi، در خریدو فروش سیستم کامل و چند قطعه کامپیوتر با هم
- 2 ارسال
- 907 بازدید
-
- 4 ارسال
- 206 بازدید
-
- 2 ارسال
- 207 بازدید
-
-
آخرین موضوعات
-
- 1 ارسال
- 60 بازدید
-
- 0 ارسال
- 68 بازدید
-
- 24 ارسال
- 1108 بازدید
-
- 2 ارسال
- 83 بازدید
-
اخبار مختصر بازی ها ، قفل ها ، کرک ها ، شایعات و ... 1 2 3 4 435
توسط big VULTURE، در اخبار دنیای بازی
- پلی استیشن 4
- پلی استیشن
- (و 34 مورد دیگر)
- 10854 ارسال
- 795374 بازدید
-







.thumb.jpg.789f1d648802cb3f2175fce45c256743.jpg)




Recommended Posts
به گفتگو بپیوندید
هم اکنون می توانید مطلب خود را ارسال نمایید و بعداً ثبت نام کنید. اگر حساب کاربری دارید، برای ارسال با حساب کاربری خود اکنون وارد شوید .
توجه: مطلب ارسالی شما پس از تایید مدیریت برای همه قابل رویت خواهد بود.